Что представляет собой адаптивный веб-дизайн

На сегодняшний момент в связи с появлением новых технологий и их усовершенствованием интернет все больше и больше нуждается в специалистах, умеющих создавать гибкий веб-дизайн. Что такое адаптивный веб-дизайн известно не всем. Но это понятие сейчас очень широко распространено, поэтому важно понимать его значение.
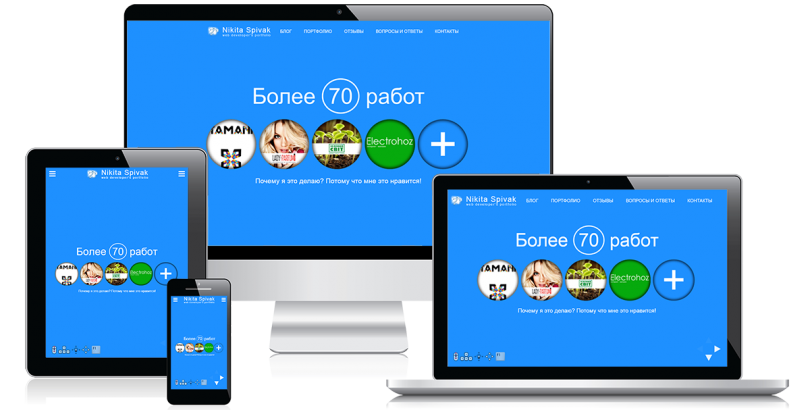
Технологии, связанные с мобильными телефонами, планшетами, движутся все время вперед, поэтому работы для дизайнеров сейчас предостаточно. Адаптивный веб-дизайн представляет собой концепцию веб-сайтов, функцией которой является адаптация отображения страниц под все виды устройств.
На данный момент старые макеты определенной ширины не подходят для современного веб-дизайна, поэтому есть необходимость в том, чтобы они менялись.
Система сеток и фоновые изображения
Сетки применяются в журналах, они могут быть использованы еще и в адаптивном веб-дизайне. Система сеток обязательна для настоящего подхода веб-дизайна. Чтобы сетка была гибче, нужно представлять измерения в процентах.
Для основы сетки не используйте такие фоновые изображения, как фотографии, также не стоит применять горизонтальные градиенты, лучше использовать текстуры гранж, зерно и т.п.
Делайте масштаб меньше
При адаптивном подходе нужно уменьшать масштаб. Чтобы видеть всю информацию при изменении ширины браузера, следует использовать и уменьшенный масштаб, и гибкую систему, и проценты, а не пиксели.
Media Queries
Смысл Media Queries состоит в том, что нужно обращать внимание на тип макета каждой платформы. Но разработчики, да и дизайнеры тоже, редко об этом думают. Однако модули нужно менять и смещать, это нужно делать в соответствии с размером экрана.
Что теперь?
Дизайнеры недостаточно осведомлены о гибком дизайне, поэтому он в интернете до сих пор практически отсутствует. Кроме того, желательно, чтобы дизайнеры знали хотя бы основы HTML и CSS.
Потребность в гибком дизайне растет с каждым годом все больше и больше, но с другой стороны, создавать сейчас гибкие системы намного легче, чем раньше. Также не нужно забывать об объеме информации, поскольку на компьютере отображенный сайт должен содержать больше элементов и информации, чем это нужно, к примеру, мобильному телефону.
Существуют и другие факторы, которые нужно знать и учитывать при создании адаптивного веб-дизайна, так как интернет постоянно усовершенствуется, то этих факторов становится все больше. Проектирование такого дизайна – это дело не такое уж и простое даже для специалистов в этой области.