Адаптивные сайты и навигация

Навигация для адаптивных сайтов вопрос не такой уж и простой, как кажется поначалу. Для версий сайтов которые отображаются на экране монитора характерным является расположение меню слева в сайд-баре или вверху на макете. Или же как в случае с интернет-магазинами общее меню располагают сверху, а каталоги товаров/услуг слева.
При необходимости отображения макета сайта на мобильном устройстве возникает вопрос о трансформировании меню. Вся сложность заключается в том, что кегль текста остается тем же, меню сайта необходимо разместить на одном десктопе, а расстояние между ссылками должно остаться в разумных пределах.
Одним из самых простых способов для решения такой проблемы является расположение меню сверху. Такой способ решения проблемы имеет несколько неоспоримых плюсов — прост в выполнении, отсутствие мороки со скриптами. Даже малоопытные верстальщики могут его сделать весьма легко и быстро, а значит и недорого.
Еще вариант расположения меню
В качестве еще одного несложного варианта решения нашей проблемы можно рассмотреть ссылку на меню в футбаре. К плюсам такого способа размещения меню можно отнести экономию места и несложность в исполнении. Правда для пользователя такой вариант не очень удобен, так как надоедает долгое листание наверх по сайту после посещения футбара.
Более удобным вариантом является преобразование меню в выпадающий список. Только нужно учитывать разность в размере окон мобильных устройств, так как они все разные.
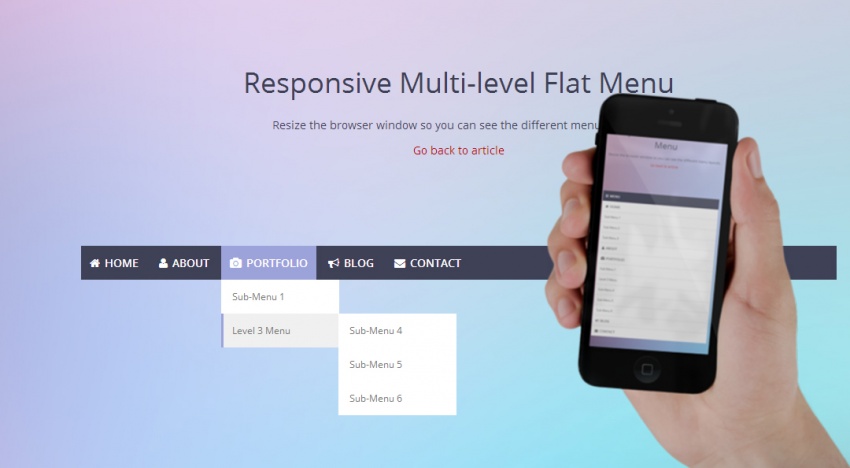
Наилучшим же решением этой проблемы будет расположение скрытого меню под кнопкой. Нажали на кнопку — меню открылось, нажали еще раз — меню закрылось. Данный способ сложнее реализовать нежели способы описанные выше (написание скриптов, использование анимации и т.д.).
Но плюсы при этом очевидны:
- Повышается юзабилити;
- Появляется возможность создания нескольких уровней вложенности.
Конечно, существуют варианты и посложнее которые используются для создания многоуровневой навигации. Каждый из них имеет свои плюсы и минусы, но они все основываются на указанных выше методах и являются их вариациями.
Поэтому в качестве выводы хотим дать вам совет: — «Используете только лучше решения. Делайте упор не только на дизайн, но и на функциональность».