Цветовые стили дизайна веб-сайта

Стараясь повысить конверсию сайта, современные компании акцентируют внимание на контенте и продвижении. И совершенно забывают о еще одной составляющей – внешнем виде. Мало кто задумывается о том, что правильный подбор цвета может сыграть решающую роль при совершении целевого действия. Гамма оказывает сильнейшее психологическое влияние на посетителей. Не зная элементарных основ психологии, теории цвета, не умея правильно обыгрывать оттенки, насыщенность и температуру, вы рискуете допустить серьезные ошибки в дизайнерской стратегии. А с ними ресурс далеко не уедет.
В связи с актуальностью данного вопроса и огромным количеством «цветовой белеберды», которая регулярно встречается в интернете, мы решили посвятить отдельную статью психологическому аспекту цветов. Она будет полезна веб-дизайнерам, психологам, художникам, контент-менеджерам, маркетологам и всем тем, кто хотел бы улучшить свой сайт.
«Три кита» теории цвета
Теория цвета – целая наука, состоящая из множества разделов. Не будем рассматривать ее целиком, остановимся на тех моментах, которые могут пригодиться веб-дизайнеру при создании интерфейса.
- Контраст
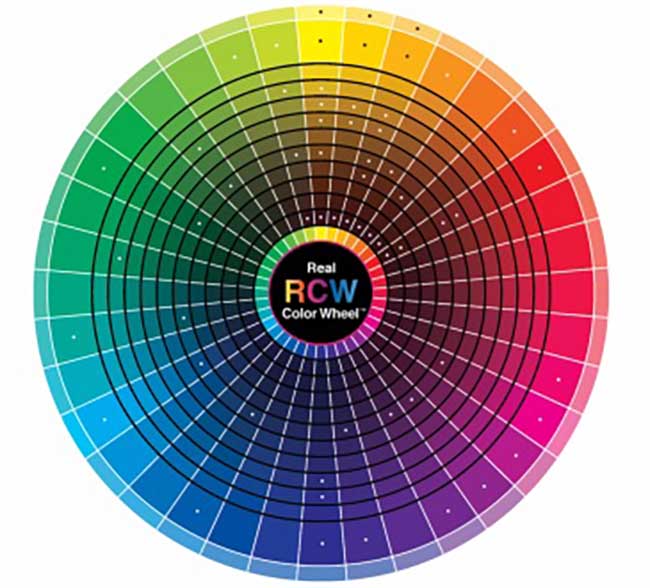
Далеко не каждое сочетание цветов в веб-дизайне является выигрышным. Каждый оттенок имеет своего «заклятого врага», то есть полную противоположность, которая бросается в глаза. Для поиска комбинаций воспользуйтесь «колесом»:

- Дополнение
По сравнению с тонами, которые вступают в жесткое противостояние, эти цвета являются дополнением. Они могут подчеркивать друг друга, в цветовом колесе находятся рядом. Например, лиловый дополняют розовый, голубой.
- Резонанс
Все без исключения цветовые стили дизайна web-сайта вызывают конкретные эмоции. Например, теплые оттенки наполняют энергией и пробуждают – к ним относятся желтый и оранжевый. Холодные и темные, наоборот, успокаивают.
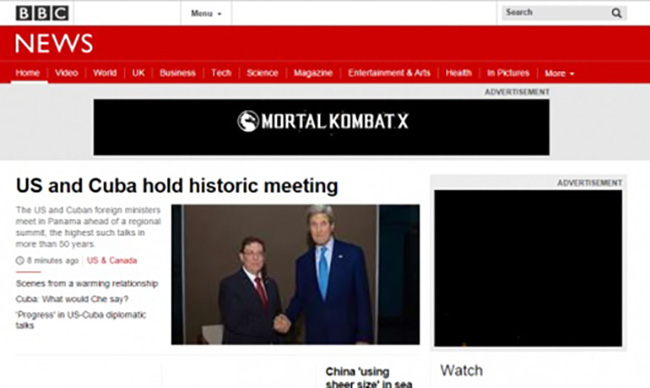
Открыв главную страницу сайта BBC News, нельзя не заметить огромную красную панель навигации. Такой выбор цветов веб-дизайна пробуждает и усиливает возбужденное состояние. Поскольку на портале публикуются сенсационные новости, использование красного вполне логично.

Цвет – не просто украшение, а реальный инструмент в руках дизайнера.
Эмоциональное восприятие
Бессмысленно отрицать тот факт, что правильные комбинации цветов помогают вызвать эмоции, создать правильную атмосферу. На основе последних данных мы расскажем, как правильно использовать цветовые стили в Интернете. Небольшая оговорка – люди в различных странах мира воспринимают один и тот же оттенок по-разному. Ниже будут описаны ассоциации, характерные для Запада.
Красный
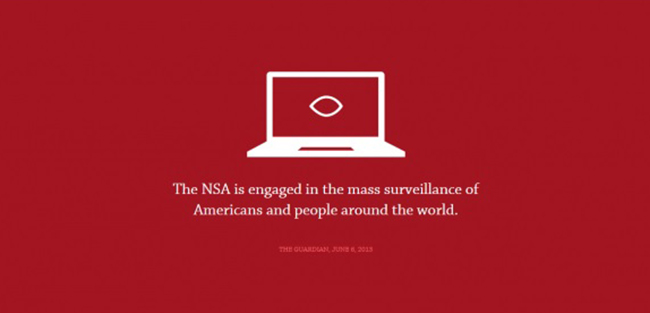
Ассоциируется с молодостью, властью, силой. С точки зрения энергии, в ваших руках самый заряженный цвет. И если долго смотреть на него, может повыситься артериальное давление. К тому же, это самый броский, привлекающий внимание оттенок. Вот почему его выбирают для дизайна важных объявлений, запрещающих и предупреждающих знаков. Яркий пример грамотного использования красного – сайт No Way NSA.

При чрезмерном использовании может возникнуть противоположный эффект: агрессия, сверхстимуляция, желание побыстрее покинуть портал. Для создания более спокойной атмосферы используйте его умеренно, применяйте светлые оттенки.
Оранжевый
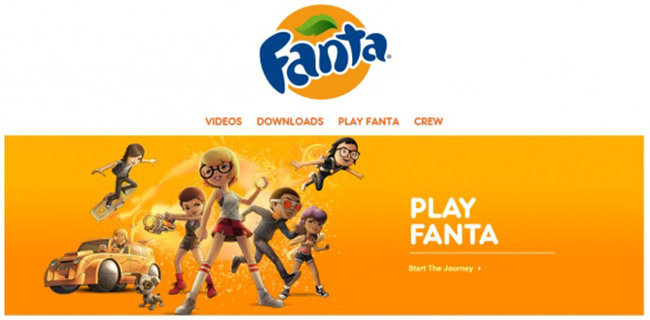
А вот на оранжевый можно смотреть бесконечно. Если вам нужно выбрать наиболее спокойный из теплых тонов, вызвать у читателя бодрость и интерес, обратите внимание на оттенки orange.

Кроме того, этот цвет ассоциируется с позитивом, непрерывным движением.
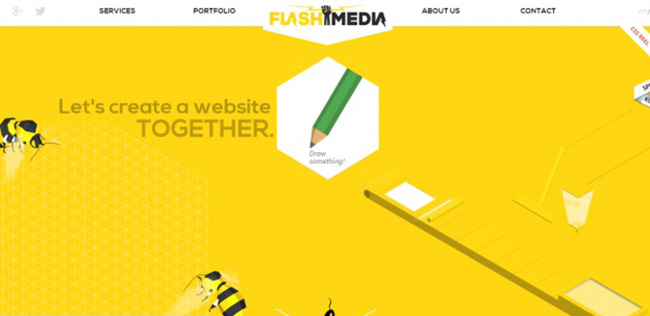
Желтый
Пожалуй, самый универсальный из цветов, вызывающий разнообразные эмоции – от счастья до энтузиазма, от бодрости до архаичности.
Главное – правильно подобрать оттенок:
- Яркий. Добавит сайту энергии.
- Средние оттенки. Вызывают спокойные, комфортные чувства.
- Темные. Ассоциируются с мудростью, вызывают любопытство.

Сочетание желтого с другими цветами в веб-дизайне рекомендовано, когда необходимо подчеркнуть свой авторитет, зарядить посетителя сайта энергией. Его выбирают фирмы, предоставляющие консалтинговые услуги, юристы, SEO-студии.
Зеленый
Зеленый дает чувство стабильности, роста. Он часто присутствует на финансовых и экологических, туристических сайтах. Уникальность характеристик зеленого цвета дизайна в том, что он является мостом, соединяющим теплые, холодные оттенки.

Результат применения – стабильная, сбалансированная обстановка. Особенно выигрышно смотрятся темные оттенки зеленого. Они вызывают мысли о богатстве, достатке.
Синий
Светлые тона – это спокойствие, темные ассоциируются с надежностью. Обратите внимание, что Facebook, Твиттер используют именно легкие оттенки синего, тогда как корпоративные сайты делают выбор в пользу темного.

Фиолетовый
Так сложилось исторически, что в Европе фиолетовый цвет всегда ассоциировался с богатством и королевским величием. Это особенно касается пурпурных оттенков. Для веб-дизайнера применение фиолетовых тонов будет оправдано при разработке интерфейса интернет-магазинов, торгующих модными и дорогими товарами, сладостями:
Тяготеющий к лавандовому цвет (фиолетовый плюс розовый) вызывает романтический настрой, темные тона создают атмосферу таинственности.
Черный
Увидеть черный можно практически на любом сайте. Это сильнейший цвет среди нейтральных. Характер ассоциаций, которые он вызывает, напрямую зависит от комбинаций и сочетаний. За счет силы и нейтральности черный используют в больших блоках текстов. Но мы не советуем использовать его как основной. Ощущения нервозности и даже зла не избежать.
Выигрышная классика – сочетание черного, белого тонов в минималистичном дизайне.

Белый
В отличие от черного, белый в западной культуре всегда ассоциировался с чистыми и светлыми помыслами. Он хорошо зарекомендовал себя при создании минималистичных ресурсов. Фотографы и художники часто публикуют свои работы на белом фоне. Такая комбинация позволяет рисунку выделиться, создавая ощущение элегантной галереи.
Другие цвета
Лучше не злоупотреблять серым цветом, так как он способен создать мрачную, меланхоличную обстановку. В умелых руках серый может стать мощным инструментом влияния.

Бежевый только на первый взгляд может показаться невыразительным и скучным. В отличие от других тонов, он обладает одним потрясающим свойством – проникаться характером окружающих оттенков. Смело используйте его как второй цвет. Темный бежевый дарит чувство приземленности, имеет интересную бумажную текстуру.

Кремовый, цвет слоновой кости вызывают такие же эмоции, что и белый. Но слоновая кость теплая, поэтому создает дополнительное чувство комфорта и защищенности, сохраняя минимализм.

Ваши эффективные помощники в выборе цвета
Реализовать теорию цвета на практике гораздо проще, если использовать специальные инструменты.
Перечислим наиболее популярные и эффективные программы:
- Adobe Color, он же Adobe Kuler. Проверенный, простой в использовании инструмент.
- Paletton. Обеспечивает быстрый и качественный подбор цвета.
- Flat UI Color Picker. Одна из лучших программ для выбора гаммы интерфейса.
Цветовые тренды 2019 года
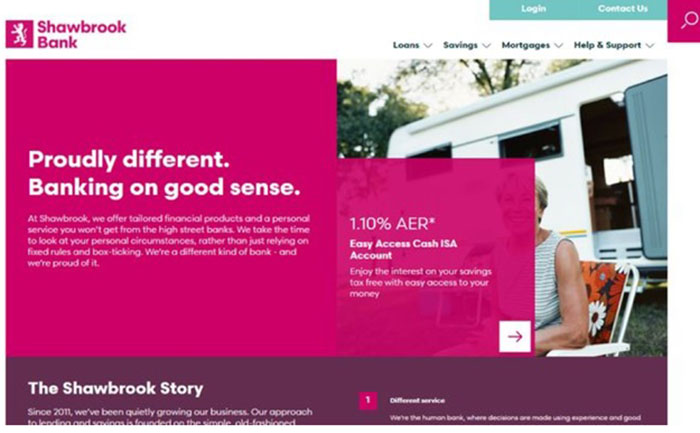
Актуальным трендом будут яркие цветовые комбинации. Ультрафиолетовый был назван самым популярным цветом 2018 года. Популярность броских оттенков продолжит набирать обороты. Если компания вашего клиента может позволить себе сочные цвета, обязательно примените их, когда будете оформлять сайт.

Показательный пример оформления – сайт Shawbrook банка. Нет смысла отрицать данную тенденцию, если ее выбирают даже солидные финансовые организации. С одной стороны, мы говорим о разрыве шаблонов, с другой, потребители тяготеют к поиску динамики, яркости. Адаптировавшись к запросам целевой аудитории, результат веб-дизайна превзойдет все ожидания.
Какие еще тенденции сочетания цветов будут актуальны в web-дизайне 2019 года:
- Применение градиентов. Эффект не новый, но рабочий. Смешивая различные цвета, дизайнеры создают новые оттенки и тона. Благодаря градиенту, выделение объектов становится более качественным, удается наполнить визуальную композицию глубиной. Использование градиентов в Web распространено больше, чем в полиграфии.
- Умеренность. Яркие цвета действительно актуальны, однако не стоит использовать «кричащие», даже ядовитые сочетания. Двух или трех цветов вполне достаточно, делайте плавный переход между ними.
- Использование негативного пространства. В 2018-м эта тенденция была одной из самых актуальных, в дальнейшем она также будет применяться веб-дизайнерами. Помимо программы Photoshop, можно воспользоваться сайтом wayup.in. Удалив небо на фоне гор, получаем интересный снимок с негативным пространством.
Таким образом, грамотная совместимость ярких цветов в веб-дизайне, негативное пространство и разумное применение градиентов будут править балом в 2019 году. Все эти приемы и тенденции мы однозначно увидим в обновленных сайтах.
Выводы
Посетители редко оценивают оформление, навигационную панель, конкретные элементы. Просто потому, что цвет влияет на пользователя на подсознательном уровне. У него возникает определенная череда эмоций, формирующая отношение к компании, бренду. В зависимости от результата, пользователь совершает конкретные действия – читает или вообще закрывает сайт. И больше к нему не возвращается. Чтобы последний результат стал большой редкостью для вашего сайта, уделите внимание выбору цветовой гаммы, правильному сочетанию тех или иных оттенков.