- Красивый дизайн всегда и везде
- Иллюстрациям – слава и почет
- Будьте осторожны с асимметрией
- Креативный подвал
- Минимализм: лучше меньше, да лучше
- Бесцветные кнопки
- Какой скроллинг будет популярным?
- Какую CMS выбрать?
- Кроссбраузерная совместимость
- Анимация в CSS
- Типографика
- Оттенки и цвета, которые впечатляют
- Сторителлинг
- Flat Design 2.0
- Искусственный интеллект
- Интерактивность
- Заключение
Главные тренды веб-дизайна в 2019 году

Как стать успешным веб-дизайнером? Дело не только в знании Photoshop, постоянном повышении квалификации и применении современных инструментов. Нужно уметь заглядывать в будущее и четко следовать трендам. Конечно, предугадать абсолютно все стили и приемы разработки сайтов невозможно. Но «поймать волну» и определить основные тренды в веб-дизайне вполне реально. Давайте вместе с вами прикинем, какие темы будут востребованными в 2019 году.
Красивый дизайн всегда и везде
Когда мы говорим «всегда и везде», то подразумеваем адаптивность, отзывчивость дизайна. Если веб-сайт легко приспосабливается к форматам отображения, будь то 24-дюймовый монитор или 5-дюймовый смартфон, он имеет все шансы стать успешным. Возможности интернета, в том числе и беспроводного, растут. Мобильный трафик сильно недооценен, а ведь он является лакомым кусочком для электронной коммерции. Объемы трафика со смартфонов и планшетов только растут, поэтому сайт на мобильных устройствах и на компьютере должен выглядеть одинаково хорошо.
Иллюстрациям – слава и почет
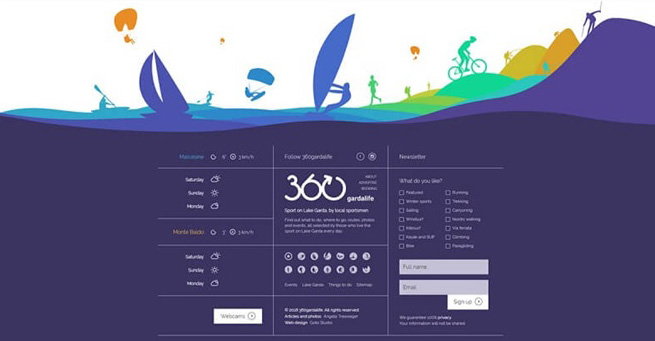
Когда на сайте есть хотя бы несколько иллюстраций, нарисованных художником (пусть даже худо-бедно), он сразу выделяется среди миллионов других. В 2018-2019 сайтов с иллюстрациями будет становиться больше, ведь это отличный способ подчеркнуть свою индивидуальность с помощью цвета и необычного рисунка веб-дизайна. Фотографии, пусть даже отличного качества, порядком надоели. А иллюстрации придают ресурсу некую изюминку и шарм.

Будьте осторожны с асимметрией
С одной стороны, асимметрия бросает вызов успевшим стать банальными карточным макетам. Поместили заголовок в неожиданном месте, сделали разные блоки – оригинальный сайт готов. Если асимметрию использует профессионал, получается шедевр. Но будьте аккуратны. В неумелых руках такие тренды веб-дизайна быстро превращаются в хаос.
Креативный подвал
Многие годы дизайнеры намерено игнорировали нижний колонтитул сайта. Просто потому что немногие листают страницу до конца и крайне редко изучают футер. Если раньше наблюдался минимализм и простота в веб-дизайне, то 2019 год взрывает новая тенденция – креативное оформление подвала.
Все, что использовалось для предоставления контактных данных, регистрации, перебралось в новое пространство. Включение новых элементов позволит сделать подвал важнейшим элементом, заслуживающим внимания.

Минимализм: лучше меньше, да лучше
Еще один важный тренд, который сохранился в 2018, наверняка переберется в 2019 год – минималистичный дизайн. На смену сомнительным рамочкам, безвкусным «шапкам», перегруженным «футерам» пришел минимализм в веб-дизайне, а девиз «Меньше значит больше» вдохновил не одну плеяду художников. Сфокусируйтесь на качестве контента, а не на ярких красках и броских рамках.

Бесцветные кнопки
Уход в минимализм не мог пройти бесследно для дизайна кнопок. Использование «призрачных», практически бесцветных кнопок стало хорошей традицией. Сайт не перегружен лишними элементами, смотрится свежо и оригинально.
Какой скроллинг будет популярным?
Среди владельцев и пользователей веб-сайтов становятся популярными два вида скроллинга. Первый – параллаксный. Его суть заключается в анимации, которая отображается с различной скоростью в разных слоях. Например, картинка на заднем фоне движется медленнее, чем на переднем. Получается свежее и необычное визуальное восприятие.
Какое-то время в среде веб-дизайнеров велись горячие дискуссии на тему того, нужен вообще параллаксный скроллинг или нет. Опыт редизайна, который взяли на вооружение интернет-магазины, развеял все сомнения. Главное – использовать данный эффект умеренно. Иначе он будет отвлекать внимание.
Второй тип скроллинга, который тоже будет править балом в 2019 году – бесконечный скроллинг. Его суть заключается в том, что как только пользователь достигает нижней границы, контент снова обновляется и загружается. Типичный пример бесконечного скроллинга – социальные сети (Facebook, VK). Тренд интересный, востребованный, нужный. Но может вызвать раздражение на новостном ресурсе.
Какую CMS выбрать?
В ТОП-3 «коробочных» CMS входят 1C-Битрикс, UMI.CMS и NetCat. Тройка лидеров среди Open-source CMS распределилась следующим образом: WordPress, Drupal, Joomla! По большому счету, нет принципиальной разницы, на какой именно CMS работает ваш сайт. Выбирайте то, что удобнее, привычнее, лучше по вашему субъективному мнению. Поисковые системы неоднократно заявляли, что выбор CMS влияет на качество сайта. Чтобы добиться оптимального функционала, вам придется дорабатывать любой фреймворк или движок.

Кроссбраузерная совместимость
На первый взгляд, вопрос давно заезженный, так как поднимался неоднократно. Но изучение некоторых, даже очень известных сайтов, позволяет сделать вывод о недостаточной совместимости или ее полном отсутствии. Каждый собственник бизнеса должен стремиться к тому, чтобы его сайт корректно отображался на всех без исключения платформах, во всех браузерах. Трендом 2019 года станет более тщательное тестирование кроссбраузерной совместимости.
Анимация в CSS
Анимация с помощью CSS помогает реализовать весьма оригинальные дизайнерские задумки. Но в данном вопросе остается немало сложностей. Например, зависимость CSS-анимации от браузера.
Типографика
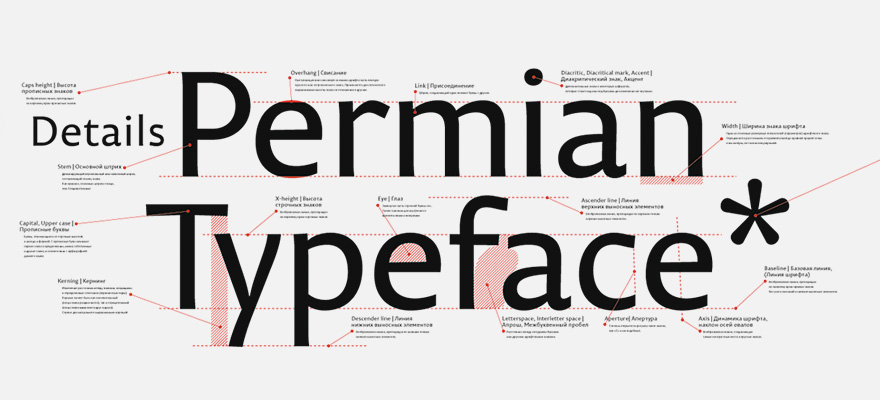
Незаслуженно забытый, но очень важный элемент любого сайта – это грамотное использование шрифтов. Его считают чем-то второстепенным и малозначимым, часто недооценивают. Между тем, от правильно подобранного шрифта зависит удобочитаемость, психологическое восприятие информации. Когда шрифты аккуратные и ненавязчивые, такой текст хочется читать. Самая интересная статья покажется скучной, даже раздражающей, если шрифт подобран неверно.

Оттенки и цвета, которые впечатляют
Смелые и впечатляющие палитры являются трендом последних лет и останутся у руля в 2019 году. Большинство из них реализуются именно на цифровых платформах. По мнению экспертов, в будущем эффективность коммерческих сайтов будет напрямую зависеть от удовлетворенности пользователя цветовой гаммой.
Сторителлинг
Когда речь идет о трендах веб-дизайна, нельзя обойти стороной такой важный элемент, как сторителлинг. Придумать красивую историю создания продукта или бренда, разбавить ее интересной анимацией и преподнести пользователю на блюдечке – верх мастерства веб-дизайна. Сухие цифры давно не впечатляют, особенно в сегменте B2C. На первый план выходит наглядная анимация. В 2018-м сторителлинг зарекомендовал себя с хорошей стороны, тенденции веб-дизайна 2019 года говорят о его дальнейшем закреплении, расширении возможностей.
Не исключено, что будущее именно за сторителлиингом и его тенденциями – виртуальной и дополненной реальностью.

Flat Design 2.0
Специалисты обеспокоены тем, что популярность плоских конструкций уходит на второй план. В 2018-м появилось новое решение, которое наверняка будет востребованным в следующем году. Речь идет о так называемом «плоском дизайне».
В чем особенность Flat 2.0? Двухмерные объекты тонируют, добавляют им глубину. Самые яркие примеры такого редизайна – Stripe, Instagram. C тенями активно импровизируют даже такие «мастодонты» цифрового мира, как Apple, Dropbox.
Искусственный интеллект
Реальные тренды веб-дизайна так или иначе связаны с искусственным интеллектом. Нет никаких сомнений в том, что он захватил многие сферы жизни, проник в корпоративные CRM, электронные переводчики и поисковые системы. Отдаленные перспективы ИИ весьма туманны, но уже сегодня можно активно внедрять его в веб-дизайне.
Интерактивность
В продолжение темы искусственного интеллекта хотим остановиться на интерактивности. Все чаще можно встретить интерактивные элементы. Сама реализация интерактивных элементов остается недостижимой для многих веб-мастеров – воплотить ее в жизнь достаточно сложно. Но со временем интерактивность перестанет быть проблемой.
Заключение
В статье были рассмотрены ключевые тренды веб-дизайна, которые будут актуальны в 2018-2019 г. На них стоит обратить внимание разработчикам, веб-дизайнерам, владельцам сайтов. Если в общем, то новые тренды открывают практически безграничный простор для фантазии. Играйте с формами, не стесняйтесь экспериментировать, используя самые разные приемы оформления. Но помните о том, что во всем нужна мера. Только что вышедшие новинки и методы пока сложны в реализации, нуждаются в разумном подходе. Если перегнуть палку, очень легко превратить приличный веб-ресурс в настоящую безвкусицу.