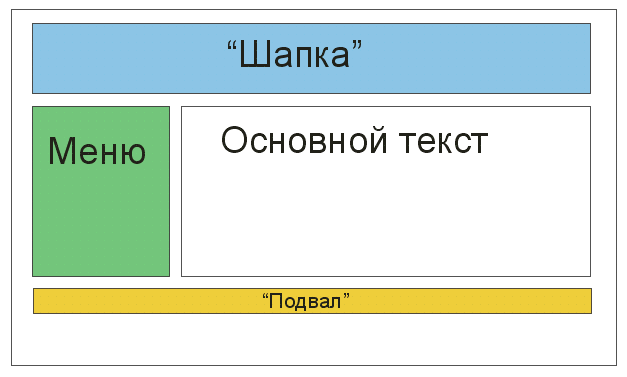
Кроссбраузерная трёх колоночная div вёрстка

В предыдущем примере мы рассмотрели двух – колоночную seo вёрстку макета страницы. Немного напомним, о чём велась речь: в такой «вёрстке» основная информация подаётся «горячим блюдом», а колонки находятся «позади» содержимого, но в браузере пользователя правая или левая колонка «становятся» на место с помощью css. Так же «шапка» сайта следует «за основным содержимым» и «поднимается» наверх при помощи значения css свойства (css: position: absolute).
В этой статье мы расширим этот пример и рассмотрим варианты трёх – колоночного макета, динамической и фиксированной ширины с расположением колонок: слева и справа, две колонки в левой части и две колонки в правой части относительно основной информации, и «установкой» шапки с помощью абсолютного позиционирования.
Рассмотрим варианты, когда наши колонки так – же фиксированной или динамической (в процентах) ширины.
Какой же вариант макета выбрать?
- Макет с расположением «левой» и «правой» колонки по обеим сторонам относительно основного содержимого обычно используется тогда, когда необходимо равномерно распределить не связанную логически между собой информацию. Например: в левой колонке мы располагаем навигационное меню, а в правой – контактный блок и баннера партнёров.
- Макет с расположением обеих колонок в правой или в левой части содержимого рядом друг с другом мы можем применить для подачи подобной информации. Например: для отображения разных уровней вертикального меню, для отображения ссылок и заголовков наиболее интересных статей на одном уровне с вертикальным меню и т.п.).
Сверстаем трёх колоночный макет динамической ширины с расположением колонок слева и справа от основного содержимого страницы.
- #wrapper – содержит все дочерние контейнеры;
- #left_column – левая колонка – 200 пикселей ширины;
- #right_column – правая колонка – 200 пикселей ширины;
- #main_content – основное содержимое – автоматической ширины;
- #header – шапка сайта – 300 пикселей в высоту. Идёт за основным содержимым перед #footer в html, ставится на место с помощью css свойства position: со значением absolute; и css свойствами top: 0; left: 0;
- #footer – подвал сайта.
Блок #wrapper – содержит все дочерние контейнеры, css свойству position назначаем значение relative (на языке css это означает расположить все блоки с абсолютным позиционированием относительно границ #wrapper)
При описанном ниже подходе к вёрстке мы «помещаем» #main_content внутрь блока с id #content, которому назначаем 100% ширину (css: width: 100%;) и обтекание текста слева (css: float : left). Для блока #content мы выставляем обтекание текста по умолчанию (Примечание автора: это важно!) (css: float: auto) и назначаем правый и левый отступы (margin-left: 210px; margin-right: 210px) чуть больше ширины правой и левой колонок.
Затем располагаем правый (#right _column) и левый столбцы (#right _left) за пределами «основного содержимого» #main_content, после чего «ставим их на место» отрицательными отступами (css: #left-column { margin-left: -100%; float: left; } #right-column {margin-left: -200px; float: left; } и задаём обтекание текстом слева.
У блока #footer отменяем обтекание текстом (css: float: none), очищаем поток (overflow: hidden; clear: both), и задаём 100% ширину (css: width: 100%);
Блок #header ставим на место абсолютным позиционированием (css: position: absolute; left: 0; top: 0;).
Пример реализации:
[Центральная информационная часть страницы]
[Левая колонка]
- Статья
- Статья
- Статья
- Статья
[Правая колонка]
- Меню
- Меню
- Меню
- Меню
#id: header
[Шапка сайта]
HTML вёрстка трёх — колоночного «резинового» макета:
<body>
<div id="wrapper">
<div id="content">
<div id="main-content">
<div class="innerpad">
<div class="content-id">#id: main-content</div>
[Центральная информационная часть страницы]
</div>
</div>
</div>
<div id="left-column">
<div class="content-id">#id: left-column </div>
[Левая колонка]
<ol>
<li>Статья</li>
<li>Статья</li>
<li>Статья</li>
<li>Статья</li>
</ol>
</div>
<div id="right-column">
<div class="content-id">#id: right-column</div>
[Правая колонка]
<ol>
<li>Меню</li>
<li>Меню</li>
<li>Меню</li>
<li>Меню</li>
</ol>
<div class="banner_cell">
[Баннер 1]
</div>
<div class="banner_cell">
[Баннер 2]
</div>
</div>
<br class="clear" />
<div id="header">
<div class="innerpad">
<div class="content-id">#id: header</div>
[Шапка сайта]
</div>
</div>
<div id="footer">
<div class="innerpad">
<div class="content-id">#id: footer</div>
[Подвал сайта]
</div>
</div>
</div>
</body>
CSS:
body{
text-align: center;
width: 100%;
}
#wrapper{
text-align: left;
width: 100%;
margin: 0 auto;
position: relative;
min-width: 990px;
}
#content,#header,#footer{
width: 100%;
}
#header{
position: absolute;
top: 0;
left: 0;
height: 300px;
}
#content{
width: 100%;
float: left;
margin: 0;
}
#main-content{
width: auto;
float: auto;
margin: 0;
margin-right: 310px;
margin-left: 310px;
}
#left-column,#right-column{
width: 300px;
float: left;
margin: 0;
margin-left: -300px;
}
#left-column{
margin-left: -100%;
}
#content,#left-column,#right-column{
margin-top: 310px;
}
#header,#footer,.clear{
clear: both;
float: none;
}
#sidebar,#main-content,
#content,#header,
#footer,#wrapper,
#left-column,#right-column{
overflow: hidden;
}
Верстаем трёх колоночный кроссбраузерный макет страницы с расположением обеих колонок в левой (правой) части страницы
Здесь нам немного придётся изменить вёрстку макета страницы. Помните о «гибриде» двух – колоночной вёрстки? Применим такой подход: правую и левую колонку помещаем внутри блока div с id — #both_columns_wrapper.
Изменяем css: колонкам #left-column и #right-column отменяем левые отступы, задаём обтекание текстом слева и справа соответственно внутри контейнера #both_columns_wrapper, а контейнер #both_columns_wrapper«ставим на место» отрицательным — 100% отступом слева, задав ему фиксированную ширину. Для блока #main-content отменяем отступы слева и справа и задаём отступ слева, равный ширине #both_columns_wrapper.
Пример реализации:
[Центральная информационная часть страницы]
[Левая колонка]
- Статья
- Статья
- Статья
- Статья
[Правая колонка]
- Меню
- Меню
- Меню
- Меню
#id: header
[Шапка сайта]
HTML вёрстка:
<body>
<div id="wrapper">
<div id="content">
<div id="main-content">
<div class="innerpad">
<div class="content-id">#id: main-content</div>
[Центральная информационная часть страницы]
</div>
</div>
</div>
<div id="both_columns_wrapper">
<div id="left-column">
<div class="content-id">#id: left-column </div>
[Левая колонка]
<ol>
<li>Статья</li>
<li>Статья</li>
<li>Статья</li>
<li>Статья</li>
</ol>
</div>
<div id="right-column">
<div class="content-id">#id: right-column</div>
[Правая колонка]
<ol>
<li>Меню</li>
<li>Меню</li>
<li>Меню</li>
<li>Меню</li>
</ol>
<div class="banner_cell">
[Баннер 1]
</div>
<div class="banner_cell">
[Баннер 2]
</div>
</div>
</div>
<br class="clear" />
<div id="header">
<div class="innerpad">
<div class="content-id">#id: header</div>
[Шапка сайта]
</div>
</div>
<div id="footer">
<div class="innerpad">
<div class="content-id">#id: footer</div>
[Подвал сайта]
</div>
</div>
</div>
</body>
CSS:
body{
text-align: center;
width: 100%;
}
#wrapper{
text-align: left;
width: 100%;
margin: 0 auto;
position: relative;
min-width: 990px;
}
#content,#header,#footer{
width: 100%;
}
#header{
position: absolute;
top: 0;
left: 0;
height: 300px;
}
#content{
width: 100%;
float: left;
margin: 0;
}
#main-content{
width: auto;
float: auto;
margin: 0;
margin-left: 620px;
}
#left-column,#right-column{
width: 300px;
float: right;
margin: 0;
}
#left-column{
float: left;
}
#both_columns_wrapper{
width: 610px;
float: left;
margin-left: -100%;
}
#content,#both_columns_wrapper{
margin-top: 310px;
}
#header,#footer,.clear{
clear: both;
float: none;
}
#sidebar,#main-content,
#content,#header,
#footer,#wrapper,
#left-column,
#right-column,
#both_columns_wrapper{
overflow: hidden;
}
Для варианта с правым расположением колонок потребуется всего лишь немного изменить css: для #main-content отменить отступ слева, и задать отступ справа, равный ширине колонки #both_columns_wrapper, самой же колонке #both_columns_wrapper задать отступ слева, равный ширине колонки.
HTML вёрстка всё та же
CSS:
body{
text-align: center;
width: 100%;
}
#wrapper{
text-align: left;
width: 100%;
margin: 0 auto;
position: relative;
min-width: 990px;
}
#content,#header,#footer{
width: 100%;
}
#header{
position: absolute;
top: 0;
left: 0;
height: 300px;
}
#content{
width: 100%;
float: left;
margin: 0;
}
#main-content{
width: auto;
float: auto;
margin: 0;
margin-right: 620px;
}
#left-column,#right-column{
width: 300px;
float: right;
margin: 0;
}
#left-column{
float: left;
}
#both_columns_wrapper{
width: 610px;
float: left;
margin-left: -610px;
}
#content,#both_columns_wrapper{
margin-top: 310px;
}
#header,#footer,.clear{
clear: both;
float: none;
}
#sidebar,#main-content,
#content,#header,
#footer,#wrapper,
#left-column,
#right-column,
#both_columns_wrapper{
overflow: hidden;
}
Верстаем трёх колоночный гибридный макет (обе колонки в левой(правой) части экрана) с процентной шириной левой и правой колонок
Изменим немного css:
- #left_column – левая колонка – 49.2% общей ширины контейнера #both_columns_wrapper, обтекание текстом слева.
- #right_column – правая колонка – 49.2% общей ширины контейнера #both_columns_wrapper, обтекание текстом справа.
- #main-content — центральная часть — 49.2% всей ширины контейнера #wrapper с отступом справа в 50% css: margin-right: 50%
- #both_columns_wrapper — контейнер для левой и правой колонки — 49.2% всей ширины контейнера #wrapper и задаём отрицательный отступ слева, равный ширине колонки (- 49.2%) и обтекание текстом слева (float: left;)
Пример реализации:
[Центральная информационная часть страницы]
[Левая колонка]
- Статья
- Статья
- Статья
- Статья
[Правая колонка]
- Меню
- Меню
- Меню
- Меню
[Шапка сайта]
HTML вёрстка всё та же
CSS:
body{
text-align: center;
width: 100%;
}
#wrapper{
text-align: left;
width: 100%;
margin: 0 auto;
position: relative;
min-width: 990px;
}
#content,#header,#footer{
width: 100%;
}
#header{
position: absolute;
top: 0;
left: 0;
height: 300px;
}
#content{
width: 100%;
float: left;
margin: 0;
}
#main-content{
width: auto;
float: auto;
margin: 0;
margin-right: 50%;
}
#left-column,#right-column{
width: 49.2%;
float: right;
margin: 0;
}
#left-column{
float: left;
}
#both_columns_wrapper{
width: 49.2%;
float: left;
margin-left: -49.2%;
}
#content,#both_columns_wrapper{
margin-top: 310px;
}
#header,#footer,.clear{
clear: both;
float: none;
}
#sidebar,#main-content,
#content,#header,
#footer,#wrapper,
#left-column,
#right-column,
#both_columns_wrapper{
overflow: hidden;
}
Верстаем фиксированный трёх колоночный макет
Для блока #wrapper в css задаём свойство width, равное 990 пикселей (css: #wrapper{ width: 990px; }).
Пример реализации:
[Центральная информационная часть страницы]
[Левая колонка]
- Статья
- Статья
- Статья
- Статья
[Правая колонка]
- Меню
- Меню
- Меню
- Меню
[Шапка сайта]
HTML вёрстка всё та же
CSS:
body{
text-align: center;
width: 100%;
}
#wrapper{
text-align: left;
width: 990px;
margin: 0 auto;
position: relative;
}
#content,#header,#footer{
width: 100%;
}
#header{
position: absolute;
top: 0;
left: 0;
height: 300px;
}
#content{
width: 100%;
float: left;
margin: 0;
}
#main-content{
width: auto;
float: auto;
margin: 0;
margin-right: 620px;
}
#left-column,#right-column{
width: 300px;
float: right;
margin: 0;
}
#left-column{
float: left;
}
#both_columns_wrapper{
width: 610px;
float: left;
margin-left: -610px;
}
#content,#both_columns_wrapper{
margin-top: 310px;
}
#header,#footer,.clear{
clear: both;
float: none;
}
#sidebar,#main-content,
#content,#header,
#footer,#wrapper,
#left-column,
#right-column,
#both_columns_wrapper{
overflow: hidden;
}
Примечание автора: ещё раз напоминаем Вам о том, что ширина контейнера состоит не только из указания ширины колонки (css свойства: width), но складывается из суммы отступов (css: padding-left ,padding-right) внутри контейнера с суммой ширины границы (css: border), если таковая присутствует.
Когда колонки начали «падать», или выходить за видимые области — просто уменьшите ширину «проблемных» контейнеров соответственно. А так же не забывайте задать в css свойство min-width для контейнера #wrapper, и, возможно, задумайтесь над назначением css свойства: max-width (максимальной ширины сайта).
В следующих статьях мы подойдём к практическому заданию: построению трёх колоночного макета сайта с десятком информационных блоков и размещением центрального «выпадающего» меню под шапкой сайта. А так же приведём пример, как сделать такое меню «плавающим» (с фиксированным положением при прокрутке страницы).