Как сделать онлайн чат на WordPress

Онлайн чат – технология, недооцененная многими веб-мастерами и владельцами даже известных сегодня интернет-магазинов. Между тем, именно онлайн чат дает возможность потенциальному клиенту быть услышанным «здесь и сейчас». Больше довольных клиентов – больше продаж, простая схема, которая работает уже не одно десятилетие.
Еще одно несравненное преимущество чата заключается в экономии времени. Вместо того, чтобы изъяснять проблему в письме и ждать ответ техподдержки сутками, клиент получает почти 9мгновенную консультацию и может вернуться к своим делам.
Конечно, никакой онлайн чат не сможет привести вам новых посетителей в считанные минуты. Однако его использование значительно повысит доверие к вашему ресурсу. Функцию онлайн чата можно легко настроить и для работающих на WordPress сайтов. В данной статье мы рассмотрим два основных способа настройки чата на ВордПрессе.
Способ №1
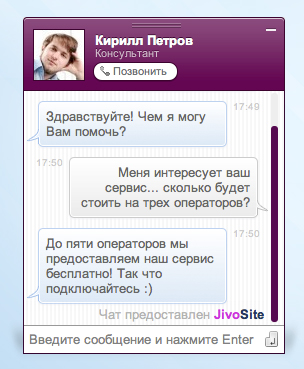
Сервис онлайн-консультантов. Если функционал и внешняя привлекательность чата стоят для вас на первом месте, рекомендуем сервис вроде JivoSite. Ниже вы можете взглянуть на пример того, как будет выглядеть окошко общения в режиме клиент/консультант.
Стоит понимать, что подобные сервисы не являются полностью бесплатными и за самые «вкусные» функции вам придется заплатить.
Способ №2
Google Talk Widget для чата. При всем разнообразии платных вариантов существует большое количество бесплатных. Например, решение Google Talk Widget от компании Google. Чтобы общаться со своими посетителями, вам не нужно будет авторизоваться на сторонних ресурсах или в собственном блоге, ведь вы и так находитесь в онлайне, если используете GTalk.
Особенности плагина Google Talk Widget:
- Использование GTalk несколькими администраторами. Например, если один из админов ушел в оффлайн, будет задействована другая учетная запись.
- Клиент Google Talk оптимальным образом настроен под виджет.
- Чтобы узнать, находится ли консультант на сайте или его нет, не обязательно обновлять страницу. В Google Talk задействована AJAX-проверка статуса.
- Есть возможность настроить иконки статусов Online и Offline по своему вкусу.
- При больших объемах трафика статус online кэшируется.
- Присутствуют теги шаблонов и шорткоды.
Теперь давайте подробнее узнаем о том, каким образом можно установить онлайн чат без плагина. Если практичность и простота использования для вас превыше всего, попробуйте организовать общение с посетителями с помощью Google Talk API. Для этого понадобится завести Google аккаунт или зарегистрироваться в Google Apps – вот и вся премудрость! Итак, давайте начнем.
Шаг 1
Посетите сайт для создания виджета или перейдите по ссылке http://www.google.com/talk/service/badge/New, если у вас уже есть аккаунт Google Apps (слово DOMAIN замените на доменное имя своего сайта).
Шаг 2
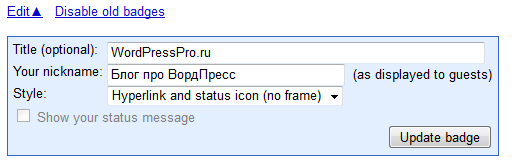
Для настройки виджета нажмите «Изменить». Менять можно почти все – от внешнего оформления до имени. Правда, если ваша тема не поддерживает iframeтег, придется выбрать стиль без фрейма.
Шаг 3
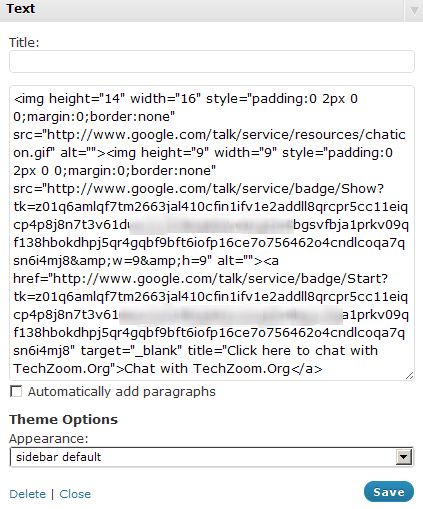
После перехода на вышеупомянутую страницу Google автоматически создаст новый виджет. Скопируйте сгенерированный код (в целях безопасности мы специально скрыли его часть).
Шаг 4
Найдите панель настроек виджетов на своем WordPress-сайте. Нажмите «Создать текстовый виджет» в сайдбаре и вставьте скопированный код. Затем нажмите «Сохранить».
Шаг 5
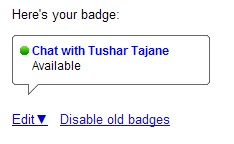
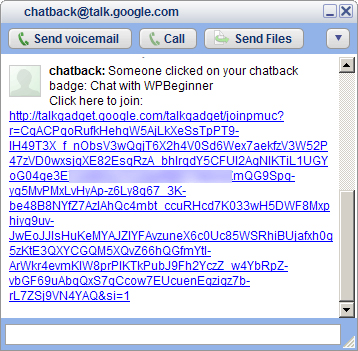
После обновления сайта в сайдбаре появится виджет Google Talk. Если пользователь кликнет на него, ему и администраторам сайта откроется всплывающее окно. Каждый новый чат при этом будет открываться в новом окне – очень удобно, если необходимо дать ответ сразу нескольким посетителям сайта.
Первый скриншот демонстрирует всплывающее окно – своеобразный информатор о том, что пользователь хочет воспользоваться онлайн-поддержкой.
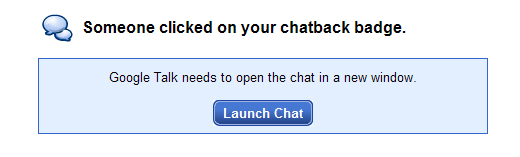
После того, как вы кликнете по ссылке, откроется другое окно: